1. 鼠标右键法
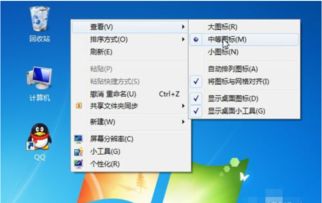
在桌面空白处右键点击,选择“查看”选项。
在弹出的界面中,可以看到“大图标”、“中等图标”和“小图标”选项,点击即可更改图标大小。
2. 快捷键法
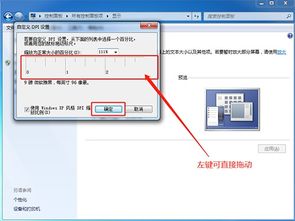
按住“Ctrl”键并滚动鼠标滚轮,向上滚动可放大图标,向下滚动可缩小图标。
3. 自定义设置法
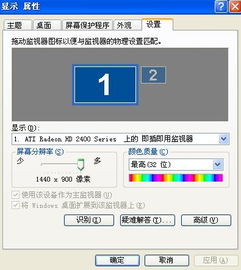
在桌面空白处右键点击,选择“个性化”选项。
在弹出的界面中,点击“显示”按钮。
在“缩放与布局”选项下,选择“中等图标”或“小图标”,点击“应用”按钮即可更改图标大小。
以上是一些常见的更改图标大小的方法,可以根据自己的需求和偏好选择合适的方法进行操作。

===================
本文将探讨更改图标大小的原因,以及如何选择合适的尺寸、使用各种工具进行调整,并考虑可访问性和响应式设计。

--------
更改图标大小可以带来多种好处。适当大小的图标能提高用户的可视性和可操作性。对于桌面或移动设备,过大的图标可能会占用过多空间,而过小的图标可能会难以辨认。调整图标大小有助于在设计中创造视觉焦点,突出重要信息。例如,将品牌标志或核心服务图标置于屏幕中央,可能更容易吸引用户注意力。

-----------
1. 桌面图标:根据操作系统和桌面环境,通常推荐使用32x32、48x48或128x128像素等尺寸。在Widows和Liux系统中,推荐使用32x32和48x48像素;在macOS中,推荐使用128x128像素。
2. 移动设备图标:Adroid和iOS系统都有自己的图标规范。对于Adroid,建议使用48x48、72x72或96x96像素;对于iOS,推荐使用120x120、180x180或240x240像素。
3. Web图标:在网页设计中,一般使用SVG或PG格式的图标。SVG格式可以自由缩放,而PG格式有更好的跨平台兼容性。尺寸可以根据需要调整,但通常推荐使用32x32、64x64或128x128像素。

-----------
1. 使用图形编辑软件(如Phooshop):打开图标文件,选择“图像”菜单中的“图像大小”选项,调整尺寸并保存文件。
2. 使用在线工具(如Icoizr):上传图标文件,选择需要的尺寸,下载调整后的图标。
3. 使用CSS样式(仅适用于Web图标):在HTML元素中使用CSS样式来调整图标大小,如`widh: 32px; heigh: 32px;`。

-----------
在调整图标大小的同时,也要考虑图标的比例和位置。保持图标的比例有助于保持其视觉平衡和美观。在Web设计中,可以使用CSS的`backgroud-size`属性来保持图标的比例。对于桌面和移动设备上的图标,可以使用图形编辑软件或在线工具来调整比例。
图标的定位也很重要。通常建议将图标放置在屏幕的左上角或右上角,以便用户快速找到并点击。在Web设计中,可以使用CSS的`backgroud-posiio`属性来调整图标的定位。

--------------
在设计过程中,要考虑不同设备和屏幕尺寸的可访问性。例如,对于视力障碍者使用的屏幕阅读器,要确保图标具有足够的对比度和清晰的形状。要确保图标的响应式设计,以便在不同设备上都能正确显示和操作。

-------
在完成图标设计后,要进行测试以确保其在不同设备和屏幕尺寸下的显示效果和质量。可以使用真实设备或模拟器进行测试,并确保图标的加载速度和性能符合预期。测试完成后,可以发布图标以供用户使用。
----
更改图标大小是优化用户体验的重要步骤之一。通过选择合适的尺寸、使用各种工具进行调整、考虑可访问性和响应式设计以及进行测试和发布,可以创造出高质量的图标设计,提高用户满意度和品牌价值。
为您推荐:
- 前教练因在裸照骗局中欺骗女性被判5年监禁 2025-07-08
- 一分钟了解“有在蔚蓝棋牌赢钱的吗!太坑人了“原来有猫腻-知乎 2025-07-08
- 更改图标大小 2025-07-08
- Axiata录得第三季度资产减值净亏损7.7941亿令吉 2025-07-08
- 联合健康公司将开始处理140亿美元的医疗索赔积压 2025-07-08
- 德国央行直面纳粹历史,誓言“不再重演” 2025-07-08


